What is a heatmap in conversion rate optimization (CRO)?
Definition
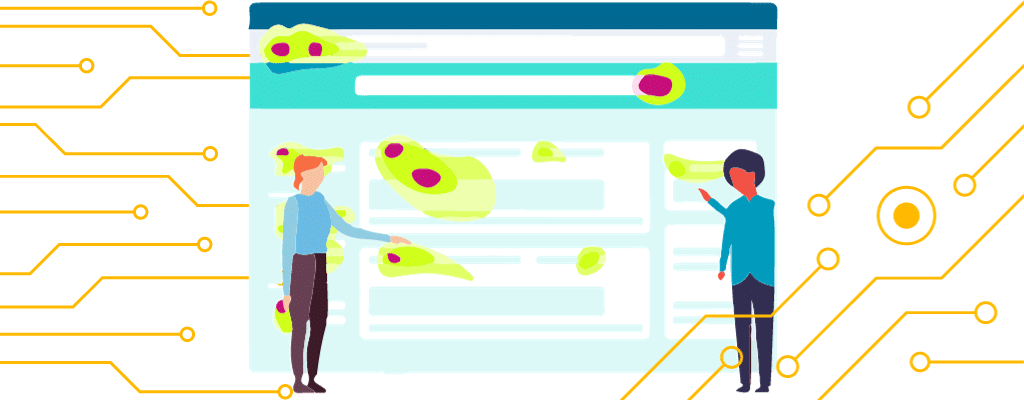
A heatmap is a data visualization technique that uses color gradients to show where users click, scroll, or otherwise engage with a digital interface.
Heatmaps visually aggregate user behavior to help identify areas of a webpage that are important (or unimportant) to users. They’re typically rendered as blobs of color that overlay a screenshot of a specific digital interface screen, such as an app screen or webpage. The color gradient scales from a “hot” color (often red) down the spectrum to a “cold” color (often blue).

How Heatmaps Are Generated
User data, such as mouse movement, scroll depth, and mouse clicks or touchpoints, are used to generate heatmaps. Areas with a high amount of data points are considered “hot” and are colored as such. For example, a primary call-to-action button likely gets a lot of clicks, so it would have a “hot” color blob over it to indicate a lot of clicks or taps.
A heatmap can be generated with data collected from a single page or from multiple pages. Those that contain data from multiple pages are typically used to focus on user interface elements that are consistent across all of the targeted pages, like a navigation bar.
Many tools generate heatmaps—typically as part of a SaaS platform and also include other user behavior research systems like session replay capabilities. Some examples include Microsoft Clarity, Hotjar, Mouseflow, FullStory, Crazy Egg, and LuckyOrange.
Types of Heatmaps & Why They're Useful
Additional Resources
Share this post
Featured Resource
Feed Optimization Checklist
Ready to maximize your Google Shopping profit? Use this quick checklist to optimize your feed.

Did you find this article helpful?
Get more delivered to your inbox just like it!